배경 이미지에 blur 처리를 하고 싶어요.
Blur 효과
모바일이나 웹 사이트를 이용하다 보면, 기존의 화면 위에 팝업창과 같은 보조 창이 뜨게 되는 경우가 있다. 그리고 이런 팝업창들은 뒷 화면 또는 배경 이미지가 블러처리되어 있는 경우가 많다. 이 부분은 어떻게 처리하는 것일까?
블러처리를 하고 싶은 배경이 이미지인 경우에는 물론 포토샵에서 블러처리를 한 뒤에 사용할 수 있다. 그런데 이때 이 배경이 이미지가 아닌 상황에 따라 변경되는 웹 서비스의 contents 화면이라면? 모든 상황에 맞춰서 디자이너에게 화면을 이미지화해서 blur 처리를 해달라고 요청해야 할까? 설사 그 많은 상황을 맞춰서 이미지화 작업을 진행하고 blur처리를 진행한다고 하더라도 그 많은 화면을 작업해야 하는 디자이너도, 그 많은 상황에 맞춰서 개발을 진행해야 하는 개발자도 매우 번거로운 일이 될 것이다.
그렇다면 이런 상황에서는 어떤 CSS를 사용하면 될까? 바로 filter : blur 혹은 backdrop-filter: blur를 사용하면 된다.
이 두 가지 속성은 약간의 차이가 존재하므로 어떤 것이 본인의 프로젝트에 필요한지를 판단하고 사용하면 좋을 것 같다.
filter: blur
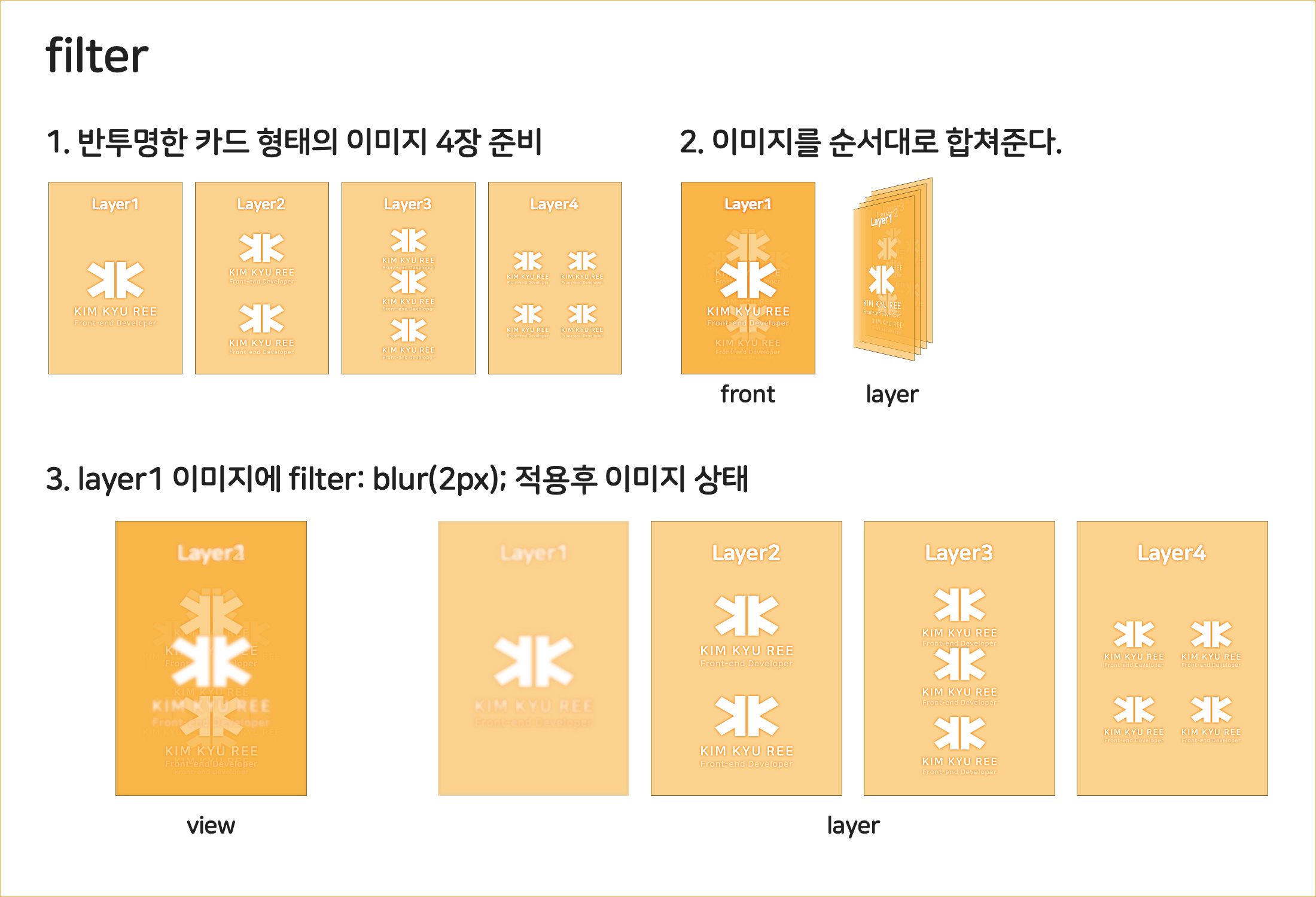
filter: blur(원하는 값);는 값을 적용한 이미지 또는 해당 요소 자체에 blur효과를 만든다. 때문에 블러처리된 이미지를 사용한 배경을 만들고 싶거나 콘텐츠의 배경으로 이미지를 사용하고 싶지만 일반 이미지는 콘텐츠가 보이지 않을 것 같아 고민하고 있을 때 사용할 수 있다.

위 이미지를 보면 css를 이용하여 이미지 4장을 순서에 맞춰서 하나로 모은 뒤 가장 앞에 있는 이미지인 layer1에 filter:blur(2px);의 효과를 적용하였다. 이 효과는 위에 설명했던 것처럼 css를 적용한 이미지 또는 해당 요소 자체를 blur 처리하는 효과가 있기 때문에 나머지 이미지들은 효과가 적용되지 않았다는 것을 알 수 있다.
backdrop-filter : blur
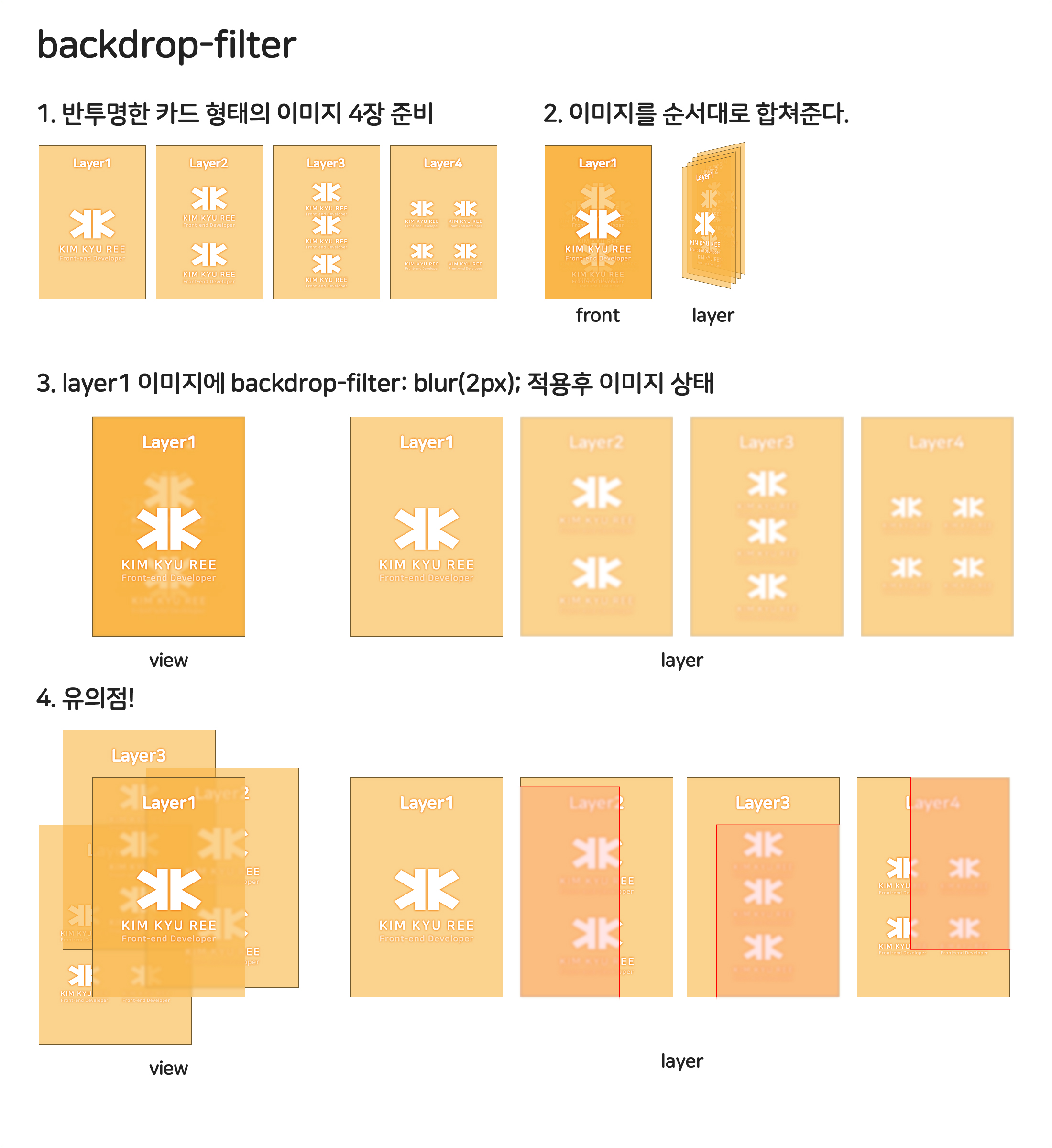
backdrop-filter: blur(원하는 값);는 해당 요소가 아닌, 해당 요소의 뒤쪽에 블러 효과를 만든다. 때문에 팝업창을 띄우고 팝업창 주변으로 딤드 처리를 하고 싶을 때 사용할 수 있다. 하지만 이 효과는 아직 지원되는 브라우저에 제한이 있으므로 유의해야 한다.

위 이미지 또한 css를 이용하여 이미지 4장을 순서에 맞춰서 하나로 모은 뒤 가장 앞에 있는 이미지인 layer1에 backdrop-filter : blur(2px);의 효과를 적용하였다. 하지만, backdrop-filter는 css를 적용한 이미지 또는 해당 요소의 뒤쪽에 위치한 이미지나 요소들에 blur 효과를 적용하기 때문에 css를 적용한 layer1 이미지는 선명하게 보이고, 뒤쪽에 있는 이미지들에 blur 효과가 적용된 것을 알 수 있다.
단, 유의해야 할 것은 backdrop-filter는 말 그대로 css가 적용된 이미지 또는 요소의 뒤쪽에 있어야만 blur효과가 적용된다는 점이다. 때문에 예시 이미지의 4번처럼 css가 적용된 이미지 밖으로 위치한 부분은 blur효과가 적용되지 않는다는 점을 유의해야 한다. (4번의 layer에 보이는 이미지에 붉게 표시된 부분이 효과가 적용된 부분)
'DEV-LOG > HTML & CSS' 카테고리의 다른 글
| 개발할때는 어떤 단위를 써야할까? (0) | 2023.06.09 |
|---|---|
| SEO (Search Engine Optimization : 검색엔진 최적화) (0) | 2023.06.09 |
| 바깥 block box와 이미지 사이에 공백이 생겼어요. (feat. vertical-align) (0) | 2023.06.09 |
| 보조기기 사용자들을 위해 접근성을 개선하고 싶어요. (0) | 2023.06.09 |
| 웹 문서(HTML & CSS) 작성 사전준비 (0) | 2023.06.09 |