개발할때는 어떤 단위를 써야할까?
왜 단위를 고민해야 할까?
디자이너에게서 디자인을 받아서 실제로 구동되는 화면으로 개발을 진행하다 보면 넓이와 높이, 여백, 폰트 사이즈 등 다양하게 단위를 지정하고 사용해야 하는 상황이 생긴다.
이때 개발자는 고민에 빠지게 될 것이다. 어떤 단위를 사용하지? 단위를 어떻게 지정해야 할까?
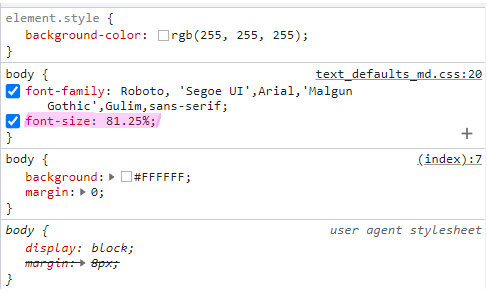
하지만 어떤 단위를 사용할지 정하기 전에 한 가지 알고 넘어가야 할 것이 있다. 우리는 개발할 때 사용할 수 있는 단위가 많지만 브라우저는 사실 px로만 모든 크기들을 표시한다. 일단 이 사실부터 확인해 보자 지금 바로 개발자도구를 열어서 반영된 style을 확인해 보자.

위 이미지에 표시된 폰트 사이즈를 확인하면 분명 81.25%, 즉 %라는 단위를 사용하고 있다고 표시되어 있다. 이걸로 끝이 아니라 coputed탭을 눌러서 이 스타일이 실제로 반영된 값(계산된)을 다시 한번 확인해봐야 한다.

위 이미지가 의미하는 바는 간단하고 또 명확하다. body에서 적용된 81.25%라는 값은 실제 브라우저의 현재 상태에 맞춰서 계산한 결과 13px이 되었고, 그 값이 body의 font-size로 적용되었다는 것이다.
그런데 브라우저가 결국 반영하는 단위는 px뿐인데 어떤 이유로 새로운 단위가 생겨나게 된 것일까?
사실 솔직하게 말하면 생겨난 이유까지 명확하게 알지는 못하겠다. 하지만 웹과 모바일 그리고 display 기기들의 발전으로 인해서 다양한 크기의 기기가 생겨나고 해상도의 크기들 또한 다양해졌다. 그로 인해 상대적인 수치들의 필요성이 점점 커지게 되었다는 것만큼은 확실하다. 결국 어떤 단위를 사용해야 하는지 고민해야 하는 이유는 변화된 환경에 따라서 알맞게 개발을 하기 위함인 것이다.
어떤 단위가 있을까?
단위에는 크게 px과 같은 절대적인 값을 가지고 있는 단위와 em 혹은 rem처럼 상대적인 값을 가지고 있는 단위가 있다. 이 중에서 절대 길이 단위에는 우리에게 익숙한 cm(센티미터), mm(밀리미터)등의 단위들이 있지만 개발을 진행하면서 알아야 하는 절대 길이 단위는 px(픽셀)이 거의 유일하다고 말할 수 있다.
상대길이 단위
상대길이 단위에는 오늘 이 포스팅을 하게 만든 REM을 포함한 여러 단위들이 있지만 실제로 개발에 자주 사용되는 단위에 대해서만 설명을 하고자 한다.
- vw : 1vw = viewport 너비의 1%
- vh : 1vh = viewport 높이의 1%
- vmin : 1 vmin = viewport의 작은 치수의 1%
- vmax : 1vmax = viewport의 큰 치수의 1%
위 4가지 단위에서 사용되는 v는 viewport라는 의미이며, 이 단위들은 보이는 화면의 크기에 영향을 받기 때문에 백분율로 계산된다.
- % : 부모 요소의 영향을 받는다. (부모 요소의 width 값을 100%로 계산한다.)
- em : 요소(자기 자신)의 글꼴 크기 (em이라는 단위를 쓰는 해당 요소에 설정된 글꼴 크기를 말하며, 부모로부터 상속되는 글꼴크기가 된다.)
- rem : 루트 (HTML) 요소의 글꼴 크기 (html에 설정된 글꼴 크기를 1rem으로 계산한다.)
어떤 단위를 사용해야 할까?
결론부터 말하자면 rem단위를 주로 사용하는 것이 좋다고 생각한다.
(이때 vw, vh, vmin, vmax와 같은 단위는 열외로 하고 px, em, rem 단위 중에서만 말하고자 한다.)
px는 환경의 변화에 유연하게 대응하기가 힘들다.
px 단위는 다시 말하지만 절대적인 값을 가지고 있는 값이다. 따라서 반응형 웹이나 모바일처럼 폰트 사이즈의 변화를 커스터마이징 하는 환경의 변화에 유연하게 대응하기가 힘들다
em은 사용성이 떨어진다.
em은 상대적인 길이를 가지고 있는 단위라는 점에서는 rem과 동일하다. 하지만 문제는 이 상대적인 길이를 만들기 위한 기준 값조차도 상대적이라는 것이다. 자기 자신의 글꼴 크기를 1em으로 지정하게 되는데, 이는 부모요소에 또 영향을 받고 그 부모요소는 또 그 부모요소에 영향을 받는다. 이는 지금 내가 작성하고 있는 1em의 크기가 px로 계산되었을 때 몇 px의 크기가 되는지 계산하기가 매우 어렵다는 말이다. 상대적인 단위를 사용하고자 하더라도 적어도 내가 사용하고 있는 크기가 어느 정도의 크기를 가지고 있는지는 쉽게 알 수 있어야 할 텐데 대형 사이트의 경우 수십 줄, 수백 줄을 더듬어 올라가야 1em의 크기를 겨우 파악할 수 있다면 사용성이 너무 떨어진다. 하지만 뒤에서 추가로 설명하겠지만 em크기가 유용하게 사용되는 경우도 분명 있으므로 em에 대해서도 반드시 파악해둬야 한다.
rem 단위를 사용하는 것의 장점은?
그렇다면 rem 단위를 사용하는 것이 좋다고 하는 이유는 무엇일까? rem은 상대적인 길이를 가지고 있는 단위라고 했다. 이때 이 값을 정하는 기준값은 root인 html에 작성한 font-size를 기준으로 한다. 때문에 모든 단위를 rem으로 작성하고 html의 폰트 사이즈만 조정하면 전체적인 크기를 키울 수도, 줄일 수도 있게 되는 것이다. 또한 이 기준값을 10px로 작성하면 rem 단위를 px단위와 유사하게 사용할 수도 있다. (이 기준값을 1px로 작성하면 px을 사용하는 것과 단위만 rem으로 작성했을 뿐 px과 동일한 값으로 사용할 수도 있긴 하다.) 때문에 우리가 기존에 사용하던 px과 비슷한 길이감을 생각하며 개발할 수 있기 때문에 더 유용하기도 하다. (많은 디자인툴에서 em이나 rem 단위는 지원하지 않고 px단위까지만 지원하는 경우가 많기 때문에 디자이너들은 px을 사용하여 디자인을 하기 때문에 px과 길이감을 동일하게 생각할 수 있다는 것은 큰 장점이다.)
rem, 어떻게 사용해야 할까?
위에서 언급했지만 rem을 사용하기 위해서는 기준이 되는 값을 html에 font-size로 정해줘야 하고, 이 값을 10px로 하면 px과 유사하게 사용할 수 있다고 했다. 그렇다면 정말 html에 font-size를 10px로 지정하고 사용하면 되는 것일까? 나도 얼마 전까지 이렇게 개발을 진행했다. 그리고 이렇게 개발을 진행해도 전혀 문제가 없어 보였다. 이메일로 받아보던 newsletter에서 연결되어 있던 포스팅을 보기 전까지는..
웹 디자이너가 px대신 rem을 사용해야 하는 이유 : 요즘 IT의 번역글들
위 포스팅을 보기 전까지만 해도 모바일이 아닌 pc의 브라우저에서 root 글꼴 크기를 별도로 설정할 수 있다는 것을 몰랐고 당연하게도 html에 font-size를 10px로 고정하는 것과 %로 수정해서 작성하는 것의 차이가 있다는 것을 알 수 없었다. 하지만 알게 된 이상 10px로 고정하지 않고 10px을 % 값으로 환원해서 작성하는 것이 맞다고 생각한다. 엄청나게 큰 공수가 드는 것도 아닌데, 알면서도 실천하지 않는다는 것은 개인적으로 찝찝함을 야기하기도 한다. 따라서 html에 font-size를 62.5%라는 값(브라우저의 기본 font-size가 16px이라고 가정했을 때 환원하여 10px이 되는 값)으로 설정하고 전체적으로는 rem 단위를 사용하는 것이 맞다고 본다.
그럼 em은 언제 사용하나요?
em 단위는 요소의 글꼴크기, 즉 자기 자신의 글꼴크기를 기준으로 한다고 설명했었다. 그렇다면 어디에 사용하면 유용하게 사용할 수 있을지 한 번 생각해 보자. 예를 들면 버튼의 크기가 다양할 때에 버튼 내부의 양 옆 여백(padding) 값을 버튼이 가지고 있는 1글자의 크기만큼으로 지정하고 싶을 때 사용할 수 있다. 만약 이런 상황에서 px 혹은 rem 단위를 사용한다면 버튼의 크기에 따라 각각 여백(padding)의 크기를 직접 지정해줘야 한다. 그리고 이후에 폰트 사이즈와 여백의 크기를 수정하고 싶을 때에 또다시 많은 코드( 각 크기의 버튼에 폰트 사이즈와 padding)를 수정해줘야 하는 상황이 된다. 하지만 이런 상황에서 em 단위를 사용한다면 font-size의 수정만으로도 여백이 자연스럽게 변경되는 것이다.
이 처럼 글자 크기에 맞춰서 변경되어야 하는 내부 여백, 혹은 외부 간격에는 em 단위를 사용하는 것이 유용할 수 있다.
'DEV-LOG > HTML & CSS' 카테고리의 다른 글
| SEO (Search Engine Optimization : 검색엔진 최적화) (0) | 2023.06.09 |
|---|---|
| 배경 이미지에 blur 처리를 하고 싶어요. (0) | 2023.06.09 |
| 바깥 block box와 이미지 사이에 공백이 생겼어요. (feat. vertical-align) (0) | 2023.06.09 |
| 보조기기 사용자들을 위해 접근성을 개선하고 싶어요. (0) | 2023.06.09 |
| 웹 문서(HTML & CSS) 작성 사전준비 (0) | 2023.06.09 |