HTML Summary
아래 내용은 학원 수업 및 온라인 강좌 등을 듣고 정리한 내용입니다.
문법

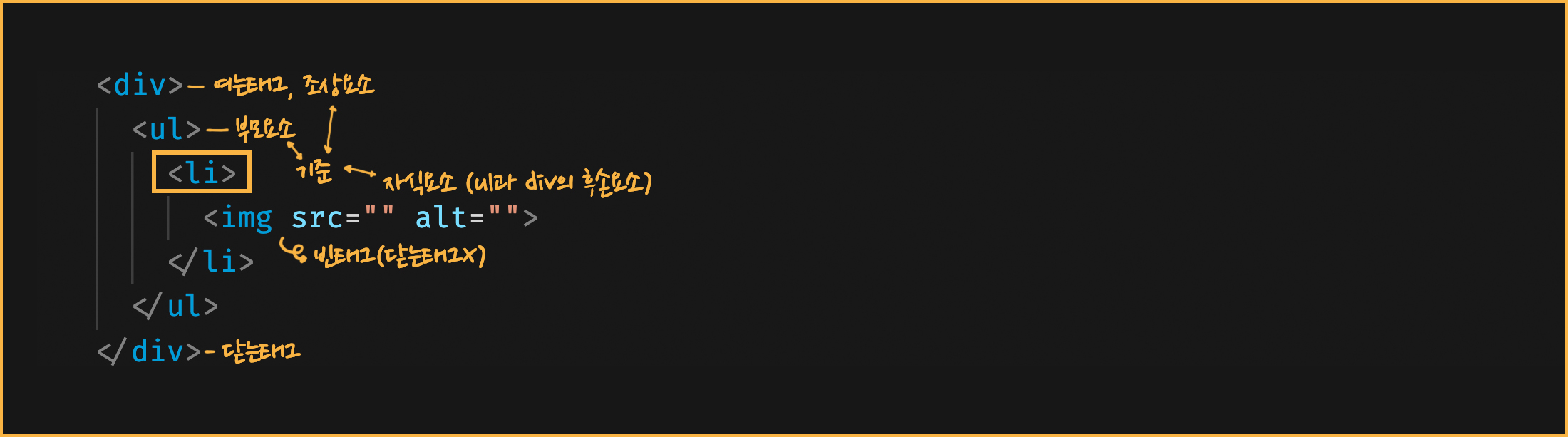
html은 여는 태그와 닫는 태그로 구성되어 있다. (일부 빈 태그는 닫는 태그가 없음)- 속성과 값이 있고, 태그에 따라 필수 속성이 있다.
- 작성한 구조에 따라서 부모와 자식 요소, 조상 요소 (상위), 후손(하위)으로 구분이 가능하다.
HTML의 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>귤양의 개발자국</title>
</head>
<body>
</body>
</html>DOCTYPE
DOCTYPE는 html의 각 버전에 따라 다르며 html은 html1에서부터 html5까지 있고, 중간에 x-html도 있다.
head
head 태그는 html 파일 문서의 정보를 가지고 있다.
body
문서의 구조를 가지고 있으며 W3C에서 정한 웹표준에 맞춰 작성할 수 있도록 연습하는 것이 좋다.
절대경로와 상대경로
- 절대경로 :
http://....,https://....,/(url을 생략하고 root부터 작성 가능) - 상대경로 :
./(현재폴더),../(상위폴더 : 현재폴더를 기준으로 이동)
주석
코드를 작성 중에 메시지를 삽입하거나 코드를 숨기고 싶을 때 사용한다. (브라우저에서 해석하지 못함)<!-- -->, /**/, //
특수기호 (엔티티 : Entity)
: 공백<: <>: >&: &": "': '©: ©×: ×÷: ÷
HTML 표준 명세 사이트
https://html.spec.whatwg.org/
'DEV-LOG > HTML & CSS' 카테고리의 다른 글
| CSS 선택자와 상속 (0) | 2023.06.08 |
|---|---|
| CSS 문법과 선언방식, 단위 (0) | 2023.06.08 |
| HTML Tags (Element)2 (0) | 2023.06.08 |
| HTML Tags (Element)1 (0) | 2023.06.07 |
| Web Development 개요 (0) | 2023.06.07 |